

Figma Reviews & Product Details
Figma is a feature-loaded design tool with tools designed to help users mockup, edit and design websites. The platform takes a more collaborative, cloud-based approach to design, which means it allows team members to design simultaneously and give each other continuous feedback as they work. This makes collaboration simpler and more effective. A free plan is available on Figma, however, premium plans offer more extensive tools and robust capabilities for web design and development as well as collaboration.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, Desktop Mac, Desktop Windows, Mobile Android, Mobile iPad, Mobile iPhone |
| Training | Documentation |
| Languages | English |
Figma Pros and Cons
- A free plan is available.
- Premium plans are more affordable than the Creative Suite.
- Collaborative tools allow developers and designers to work together.
- Figma is a feature-rich platform with robust capabilities for mocking up websites.
- Figma only concerns itself with the design aspect; you’ll still need web developers to create and implement the necessary code using other software.





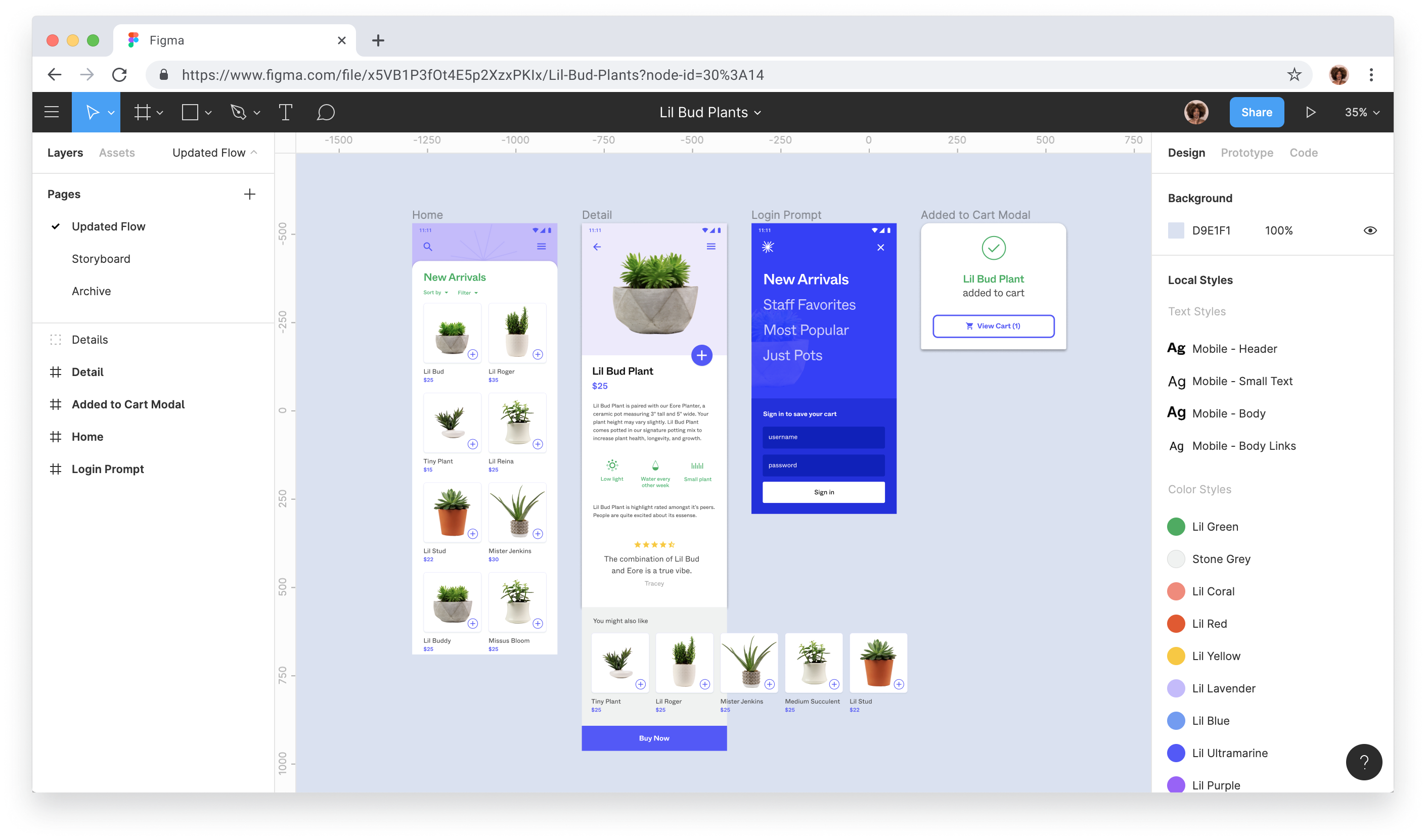
You can create very clear diagrams and it is great for sharing information. Also a valuable tool for page design.
The learning curve is quite high, because there are limited options on how to manipulate the elements, you almost need to learn how to hack it to do what you want.
It is a simple (maybe too simple) design planning tool used to share information and map out designs.
I do like that there is functionality that allows for quick team collaboration and that you have the ability to demonstrate the flow for stakeholders and others.
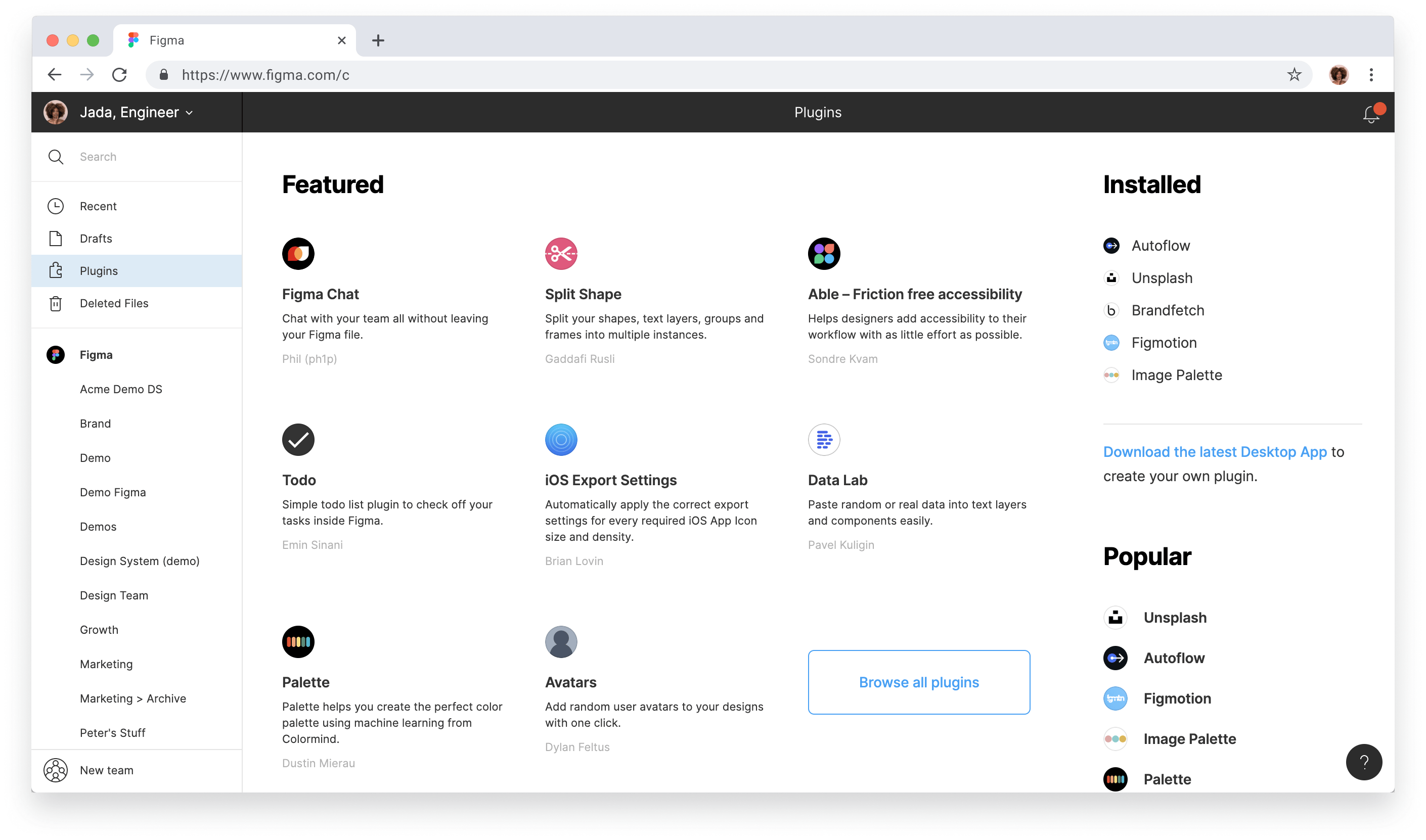
It's not as intuitive as I would like, and you have to download and install plug-ins to perform what I thought would be basic functions like creating a table. And once you have the plug-ins installed, it's not as simple to modify the tables' settings without having to go and adjust things one by one manually.
It allows for frequent collaboration between UX and development team members, and it allows the UX team to create wireframes, and demonstrate the flow.
collaboration. multiple users on the same file editing and moving around at the same time. The comments and dealing with the comments are very handy.
We had paid for multiple users but somehow they ended up with their accounts (not part of the same team account) even though we were working on the same file. We didn't find out until one of our users couldn't edit anymore. Then we found Figma was overcharging us, including for the user that had paid but couldn't edit. Figma acknowledged it was their mistake and it was confusing and misleading but they still refused to fix the problem and didn't refund the fees paid for when the user couldn't edit.
Website design




